最近学习了一些有关设计原理的内容,我发现了一个有趣的原则-80/20规则。也被称为帕雷托原理、朱兰原理、关键的少数和次要的多数理论或因素稀疏理论。
在网站和网络应用设计中,80/20规则对用户体验有深远的影响,并最终影响网站和网络应用的内容效用和功能。
本文首先给出了80/20规则的基本定义,然后通过案例讲解80/20规则是如何产生效用的。最后通过对80/20规则知识的搜集总结出一些经验与大家分享。
80/20规则是什么?
80/20规则最初是由意大利经济学家维弗雷多·帕雷托总结出来的,但是帕雷托原理的命名是由约瑟夫·M.·朱蓝提出的。
以下是对80/20规则的两种定义。一是从设计通用原则一书中。
80/20 规则认为在任何一个大型的系统中,大约80%的效用就由系统中20%的变量产生的。
维基百科对80/20 规则的定义是:
大许多情况下,大约80%的影响是产生于20%的原因。
做为设计人员,你将会发现80/20规则不是能够直接人为控制的,我们观察到它是自然而然产生的。
对80/20 规则的了解可以使我们获得有价值的信息,并在提高设计易用性和效用方面帮助我们做出决策。
不必纠结于规则的假设性本质
有些批评者认为80/20规则只是一个假设,它只是一个极其一般的系统理论,很多情况下是不适用的。
但先暂且抛开假设问题不谈,对用户界面和功能的设计人员来说,理论概念可以帮助他们审查和优化。无论这理论是70/30规则还是90/10规则。
用户体验中如何应用80/20规则?
80/20规则表明80%的结果是由20%的功能和特性决定的,这一规则适用于所有网站、网络应用程序和软件。
有些情况下,确定至关重要的20%的构成是容易的。 通过网页数据统计、表单提交和session cookies可以追踪到用户的使用行为,帮助我们了解用户与哪些UI区域有最多的交互。
然而,这些方法对于分析一些细小的行为是比较困难的。此时,易用性研究就可以派上用场。
案例:识别80/20规则
无论是有意而为,还是无心所至,大量的案例可以说明80/20规则在UI和UX设计师心中的地位。
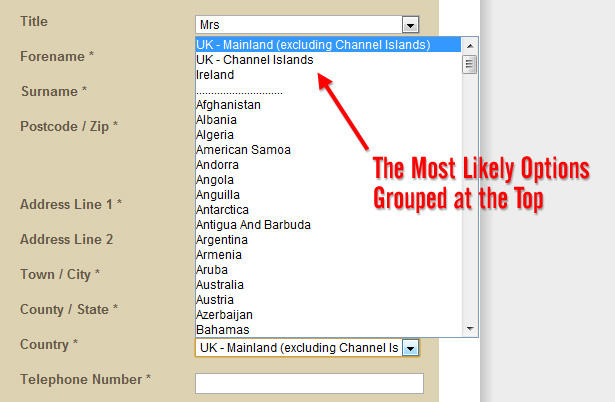
以UI中最常见的下拉菜单为例,选择注册表中的国家项。 多数网站开发人员和内容设计者会发现,某些国家被选中的机率为80%。
如下图,虽然不按字母排列顺序似乎是不合适的,但按照80/20规则,将被选择次数最多的选项安置到项端是一个惯例。

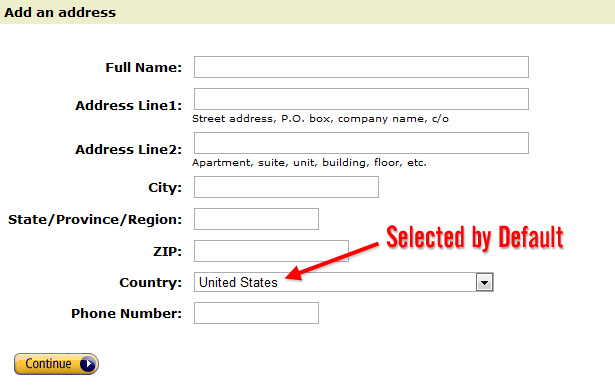
当在亚马逊选择一个新的地址时,默认选项一定是选择率最高。如下图,美国。

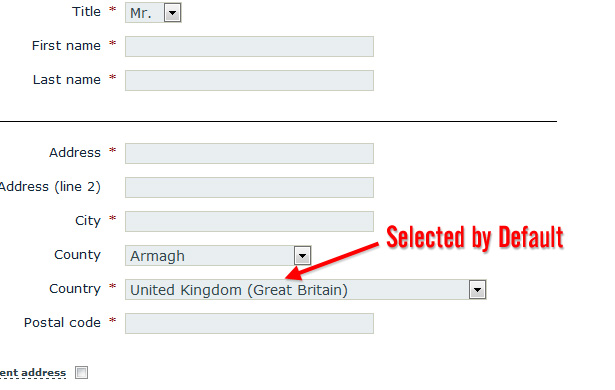
下面这个英国商务网站就是将英国作为默认选项。

以上的例子说明对最常使用的功能和选项进行优化的重要性。
用户一般往哪看?
网络用户的“F型”阅读和浏览习惯现在已经确定。虽然 “F型”不一定适合所有的环境,但了解这一点,在用户与你的设计进行交互时,便大概知晓用户的关注点。

