
本教程来自:psdvault.com 如需转载 请务必以超链接形式注明:来自活 力盒 子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
1.在photoshop中新建文件,宽度200、高度200px,白色背景,分辨率72px(web图片)注意这就是我们要制作的按钮的实际尺寸。按住Ctrl+R调出标尺,分别拖动4条参考线到画布的四周,如下图:

按住Ctrl+alt+c调出画布调整面板,分别把宽度、高度设为800px和500px。

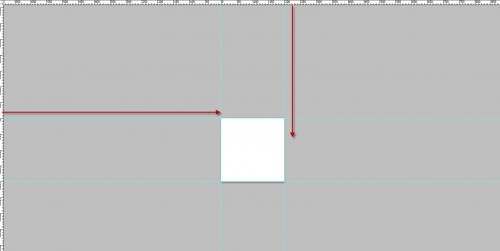
你会得到如下所示效果(为了便于示范我设置背景色为灰色)

你可以看到,这样我们就得到了200px*200px按钮的准确位置,参考线后面也不需要移除。

