Photoshop 是我们常用的一款设计软件,其功能非常强大,单单一个图层样式就足够讲一天了,因此对于新手来说好像极其麻烦,但其实并不如此,因为其中有80%的功能基本上很少用到,今天我们就用这20%的功能来快速简单的制作一个windows Vista那样的玻璃效果按钮。
效果预览:

第一步:在Photoshop菜单栏选择“文件 》 新建”然后新建一个600 X 600像素画布。快捷键Ctrl+N。

第二步:在菜单栏点击“图层 》 新建 》 图层”,快捷键Ctrl+Shift+N。并命名为按钮。

第三步:在Photoshop工具栏选择矩形选框工具,然后在画布中拖拽出一个自己觉得按钮比较合适大小的选区,然后将前景色设为黑色,按Alt+Delete填充前景色。

第四步:双击我们新建的图层“按钮”会弹出一个图层样式的对话框。

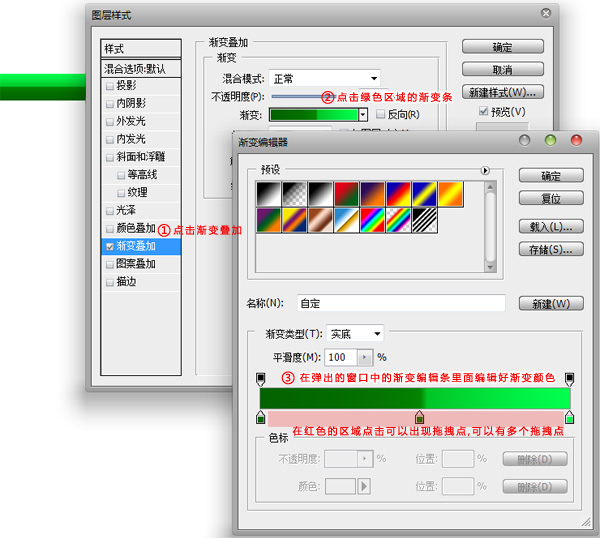
第五步:如下图所示为我们的图层设定好渐变叠加的样式,颜色可以自由选择,这里演示用绿色。这一步稍微难一点的就是拖拽点,首先点击图中标红的地方可以添加拖拽点,按住拖拽点不放往外拖可以删除拖拽点,点击拖拽点可以选择颜色,点击拖拽点后会出现左右两个小滑块用于调整渐变的幅度。调整好后点击确定。

感谢 王强 的投稿

