在本教程中,你将学到如何使用Xara 3D和Photoshop创建一个不错的3D组合效果,我们将使用Photoshop创建金色的背景,然后结合Xara 3D中的3D文本完成组合。你将学到一些简单的技术来创建文字的质感。本教程被有些乱有些乱呵呵,大家仔细琢磨哦。

最终效果
技术水平:高级
素材(分别点击下载):
Music 3D.png by loswl
Lens Flare by loswl
Wall Texture by ~T~ tirilhauan
Vector Musical Instruments by trait designs
Floral Brushes by solenero73
步骤1
打开一个1600*1200,72dpi白色背景的新文档。在背景上添加一个大的镜头光晕。我的镜头光晕是使用Knoll Light Factory插件,如果你有这个插件,那在白色背景层之上创建一个黑色图层,应用Knoll Light Factory,并选择预设镜头光晕Bright Bluelight。如果你没有插件,可以下载我创建的镜头光晕。

图1
更改镜头光晕的混合模式为亮光。

图2
步骤2
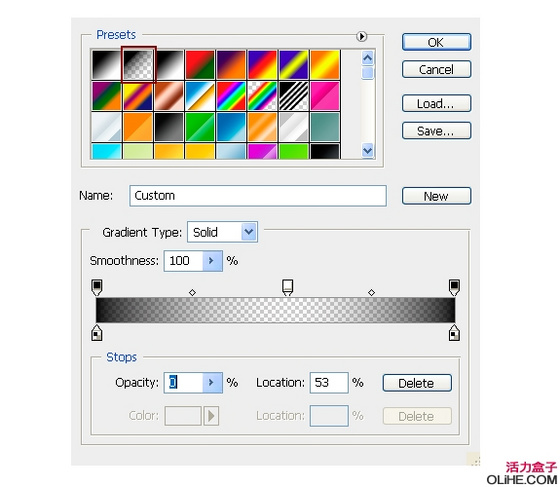
在它上方添加一个黑色到透明的线性渐变来柔化镜头光晕:设置你的前景色为黑色,点击渐变工具以激活渐变选项。按下图设置渐变。然后单击确定。

图3
渐变工具仍处于选中状态,在镜头光晕上方创建一个新层。按住Shift键在你的文档中从上到下拖动鼠标。更改混合模式为柔光。这将创建一个柔软边缘的镜头光晕。

图4
给背景添加一系列花纹。我使用的是solenero73的Floral Brushes。笔刷颜色使用白色,图层的不透明度为70%。你稍后可以调整花纹的位置。

图5
在背景上添加多一点的发光:在新图层上使用椭圆选框工具画一个大的椭圆,用白色填充选区,然后给图层170%的高斯模糊。滤镜>模糊>高斯模糊,然后降低不透明度约25%。并更改混合模式为柔光。

图6

图7

