
我们知道,无论是在现代网站设计还是复古网站设计中,木纹元素的添加总是随处可见。不管是打印产品、界面设计或总体布局,木纹总是能增强视觉效果。
在这篇文章中 ,我们将着眼于五个常见的设计元素,塑造出不同的木纹质感效果。
这五种网站设计元素是:
1.面料和缝合
2.纸质和阴影
3.刻字体和图案
4.时尚现代的元素
5.立体效果
1.面料,缝制
面料和缝制这两种元素用在木纹质网站设计里面是天衣无缝的 ,因为它们都是很天然的手工品,有这类似的质感,无论是材质上还是视觉上 。我们来看几个这三个元素结合在一起的网站范例。
范例

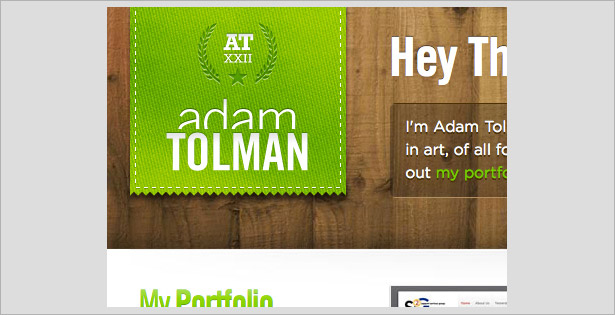
这里运用了简单的虚线式“针脚”设计,勾勒出圆徽章和旗帜的轮廓,就像被缝合在木质板背景上一样。简单的网站设计,真实的触摸感。

在这个网页设计中运用了不透明的面料材质,再加上针脚缝合,以及下拉阴影效果,塑造出与众不同的网站视觉拼接效果。

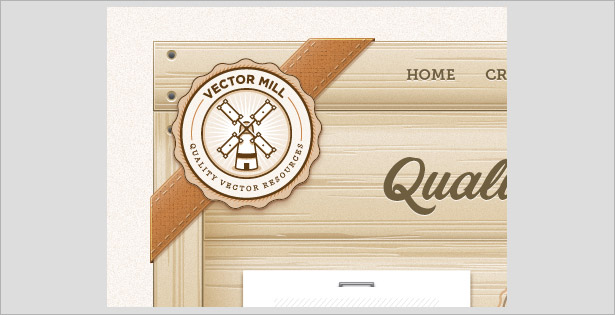
数字化制作的木质纹理,使这个设计看起来很现代。细微的视觉梯度感和雕刻元素产生一个稍微立体,更逼真的外观。特别是左上角可爱的徽章,同样运用了缝合元素、皮质缝合效果。
感谢 Ivan 的投稿

