本文围绕如何使用最新的Web技术来进行实际操作,并且在网页中展示五种最新最炫的Web效果。
备注:本文讨论的技术都非常新,最好在Chrome 21+上试用或演示。
1.CSS Web应用
CSS已经向我们展示了许多神奇、魅力非凡的地方,但不幸地是,CSS在布局和展现能力方面(绝对定位和浮动)已经不能满足现代Web开发需求。值得关注的是我们构建的不仅仅是一个网站——而是应用程序。这个需求是非常不同的,许多原始网站架构在某方面都做的很糟糕,比如响应式设计。
幸运的是,CSS Working Group已经提前做了3个调整,并且还提出了一系列的新规范来直接解决应用程序的布局和设计问题。CSS网格布局、层次结构、区域和灵活的方框布局模块等等。
下面让我们来探讨其中一个:CSS Flexbox
Alignment
这里我特别要提到的是Flexbox,因为他可以使内容在水平和垂直方向居中,仅需要3行CSS代码。
示例代码:
1. .box {
2. display: +flex;
3. +justify-content: center;
4. +align-items: center;
5. }
6.
7. <section class="box">
8. <div>A</div><div>B</div><div>C</div>
9. </section>
备注:代码中的“+”表示供应商前缀,例如“+flex”可能是-webkit-flex,-ms-flex等。
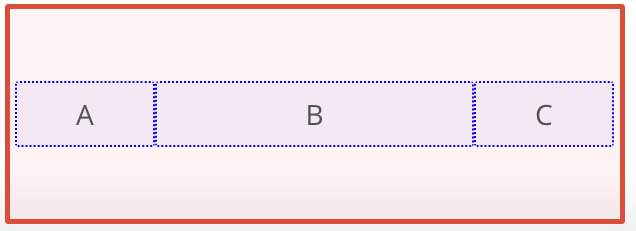
以上例子会产生如下布局:

演示!
display:flex——通知父容器要成为一个‘flex container’。在上面的插图中,红色的区域表示flex container并且里面包含三个“孩子”,蓝色的区域,属于‘flex items’。A、B、C这三个字母位于主轴和十字轴位置上。仅仅使用了:justify-content:center和align-items:center这两行代码。
排序和方向定位
Flexbox的另一个神奇属性是我们可以从标签的呈现方式上对其进行完全独立排序。这个需要用到两个新的CSS属性,order和flex-direction。Order是对每个“兄弟姐妹”成员进行排序,flex-direction修改他们的方向(行VS列)。
你想把A、B、C这三个字母放在同一个列里面吗?没问题,只需要设置flex-direction:column即可。
备注:默认情况下,每个项目的排序是根据标签的默认排序来的,但是我们可以轻易地覆盖默认排序,通过给B一个比其他家庭成员低一阶的值,它将优先于其他成员。
1. .box {
2. +flex-direction: column;
3. }
4. .box > :nth-child(2) {
5. +order: -1;
6. }
效果:

演示!
值得注意的是,我们不能改变文件内容,它仍然是A、B、C三个字母。Flexbox可以使我们能够独立于内容进行编排页面样式。
Flexibility
Flexbox的“面包”和“黄油”正是flexibility这一特征的体现。除了alignment、orientation、和ordering,还可以通知项目成员增加/减少填充它们周围可利用的空间。这些都可以通过flex属性实现。
Flex属性需要三个值,第一个postive flex值:与其他兄弟姐妹相比,还有多少元素可以增加;第二个是negative flex:可以缩小多少个元素;第三个表示元素所需的宽度。
修改我们之前的例子,我们可以使用flex属性来使B的空间可以多添加2个成员。
1. .box > * {
2. +flex: 1 0 auto;
3. }
4. .box > :nth-child(2) {
5. +flex: 3 0 auto;
6. }
期望效果:

演示!
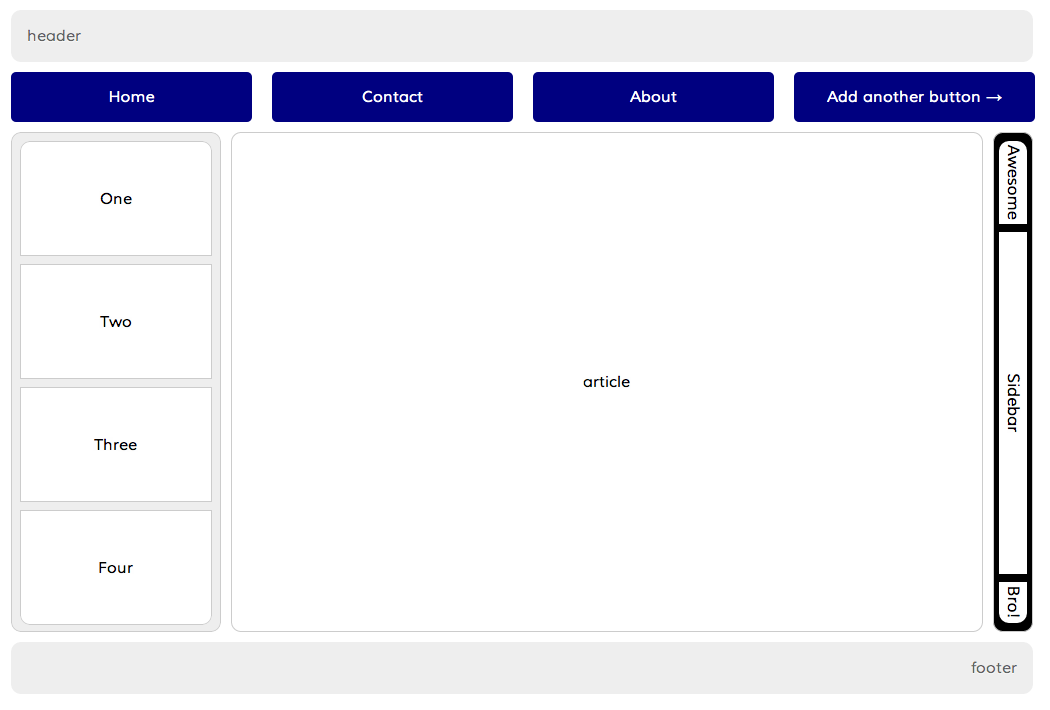
案例要求:Chrome 21
这个例子,如下图所示,使用CSS Flexbox来创建一个‘Holy Grail’布局(头部,3列,尾)。最好的是,整个应用程序是响应式的,试着调整你的浏览器窗口吧!

浏览器支持
Chrome 21和IE 10支持最新的Flexbox规范。

